Winkipedia →
Manuale →
Design del sito →
Personalizzare i coloriPersonalizzare i colori
È possibile modificare i colori dei vari elementi delle pagine, ad esempio il colore di fondo, del menu, dei testi, dei box, delle CTA, del footer e altro ancora.
Questa sezione della guida si basa sull'editor attuale,
ma abbiamo notizie entusiasmanti da condividere!
A partire da settembre 2024, verrà lanciato 🚀 il nuovo editor. Sarà più potente, più intuitivo e offrirà un'esperienza unica per la creazione di siti web veramente eccezionali.
Resta sintonizzato per ulteriori aggiornamenti!
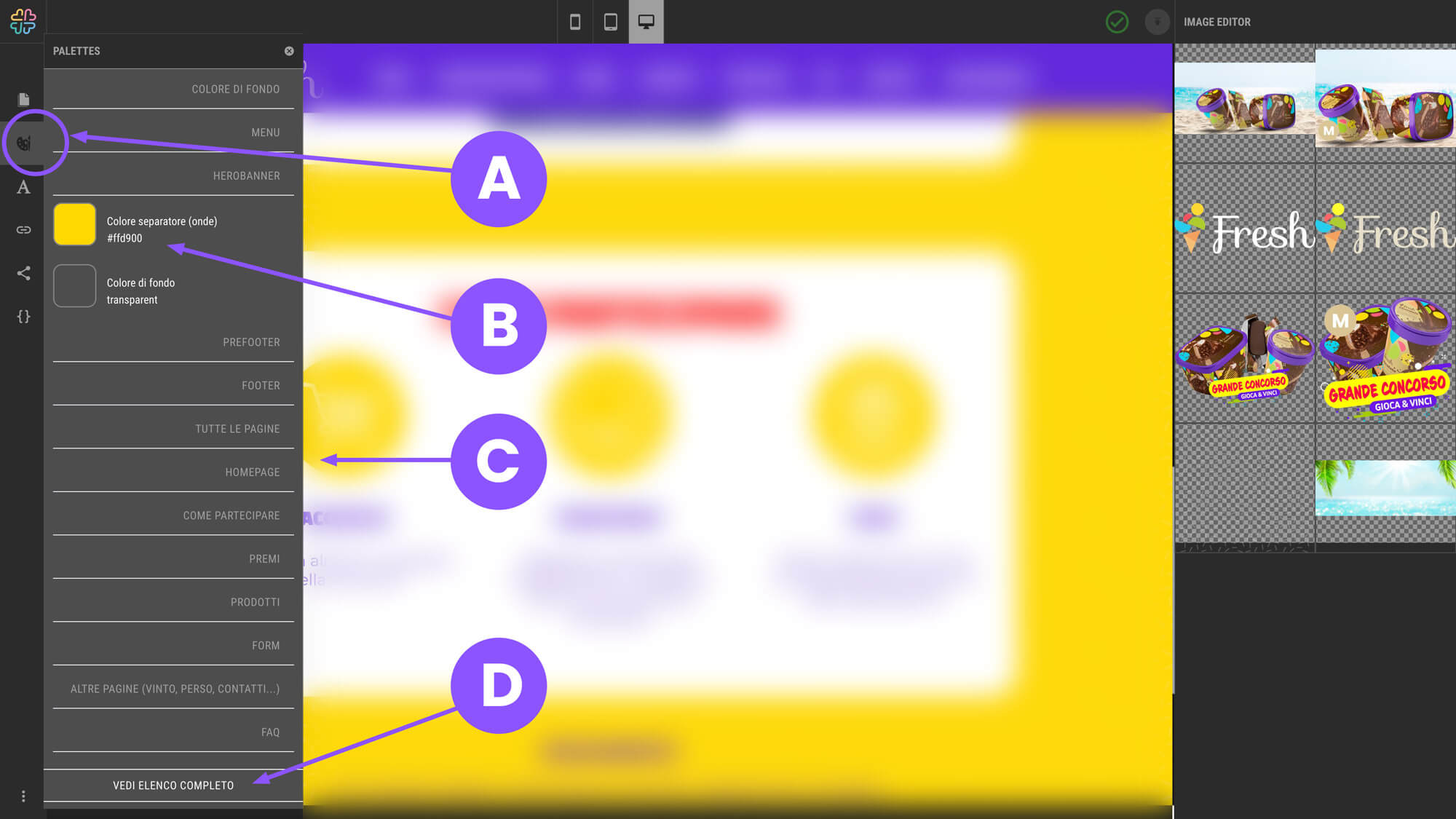
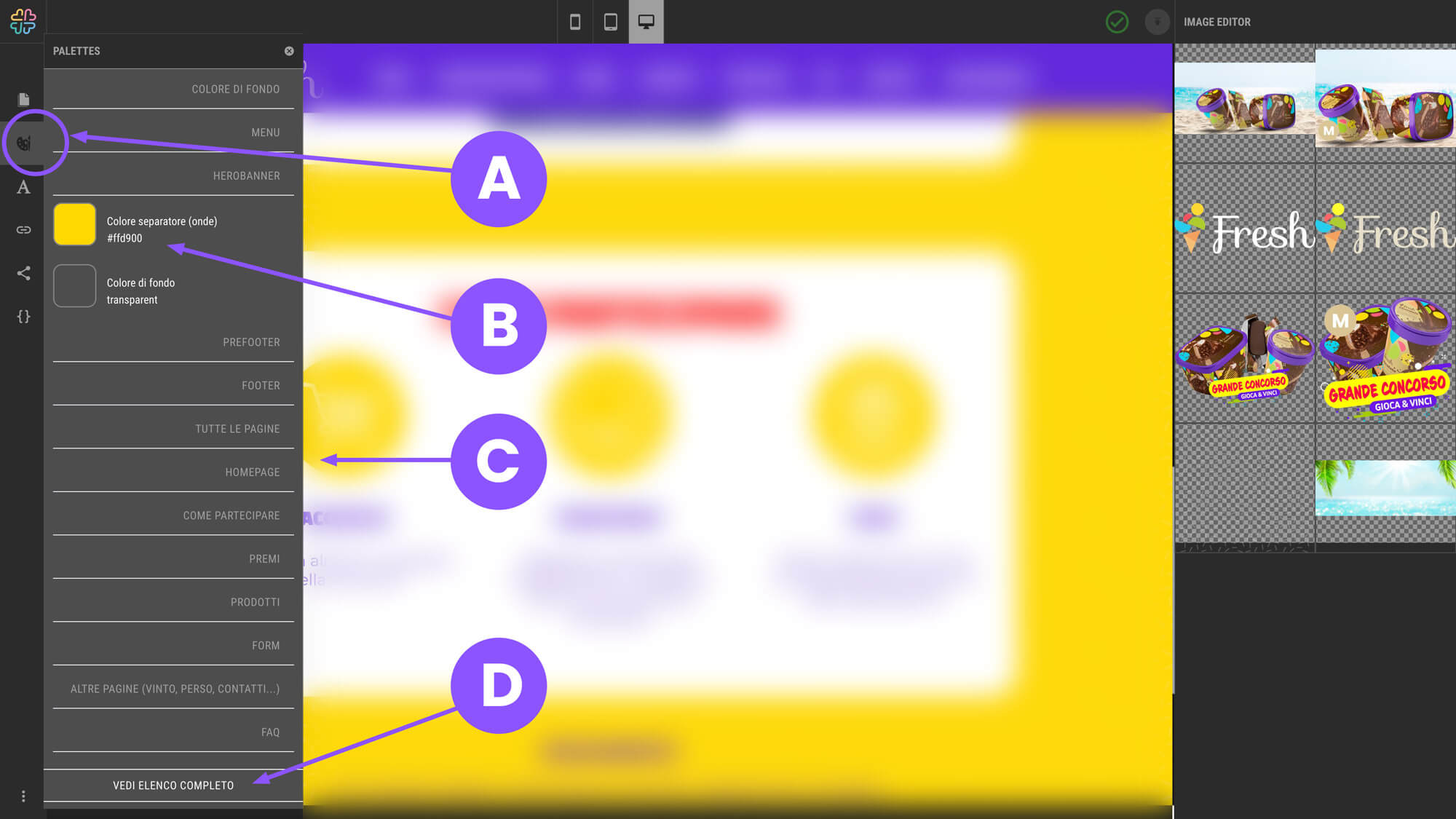
Cliccando sull'icona della tavolozza nella colonna di sinistra A si apre l'elenco completo dei colori utilizzati nel sito, divisi per gruppi.

B Bottone per modificare il singolo colore Cliccando sul tassello si apre il color picker che permette di modificare il colore.
C Gruppi di colori Cliccando sopra il nome di un gruppo, si aprirà l'elenco dei colori utilizzati.
D Cliccando sulla scritta si aprono tutti i gruppi C , mostrando l'elenco completo dei colori utilizzati nel sito.
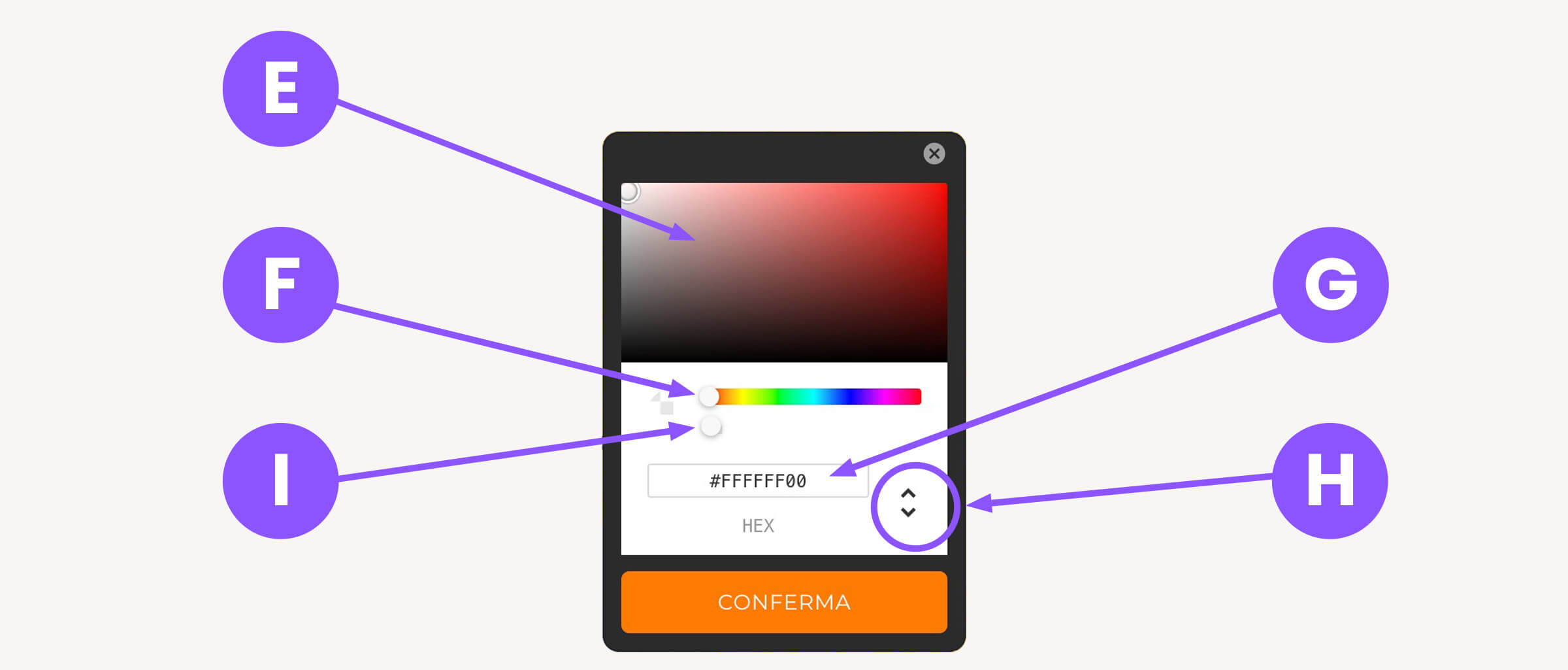
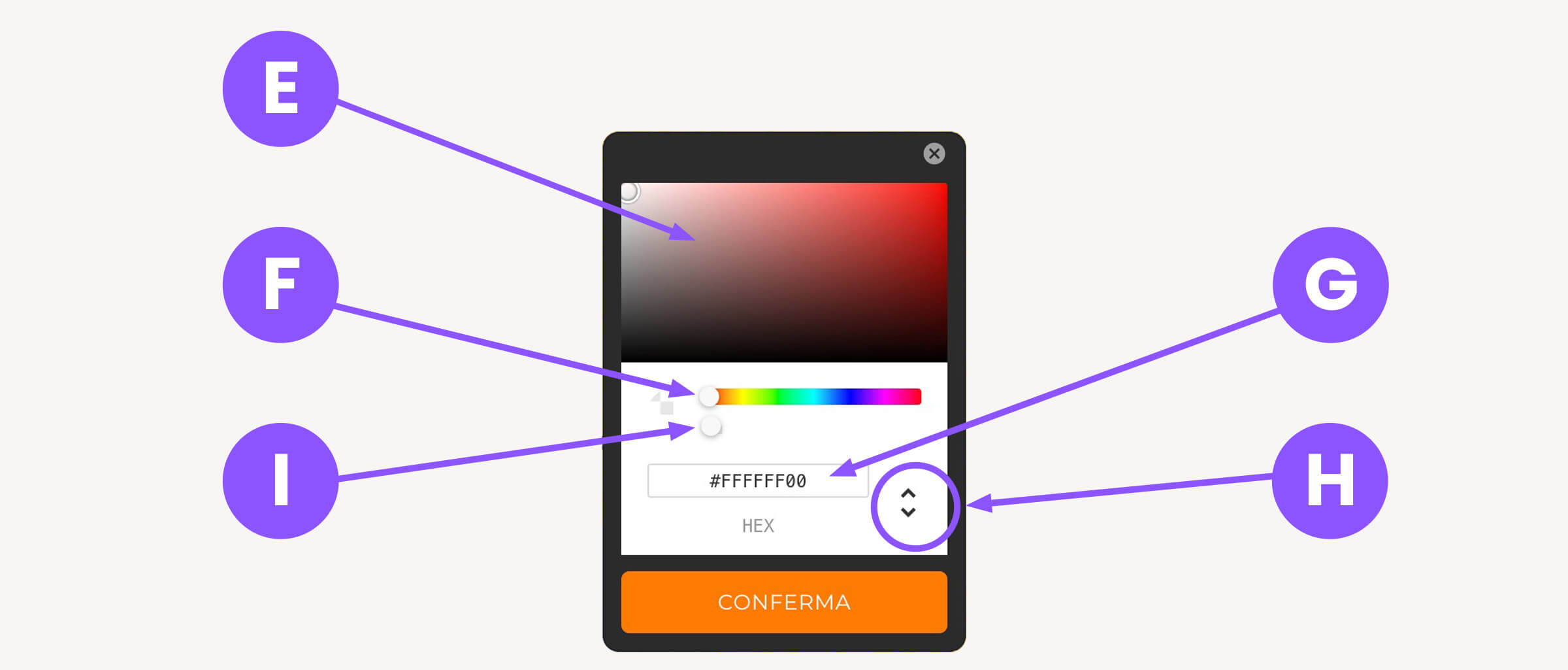
Cliccare su qualsiasi tassello colore B per aprire il color picker (selettore colori) e quindi procedere con le modifiche.
Potete spostare il cursore all'interno della finestra colori E e utilizzare il selettore F per cambiare la tinta oppure, per una scelta più accurata, inserire direttamente il valore esadecimale (HEX) nel campo di input G.

Cliccando sul bottone
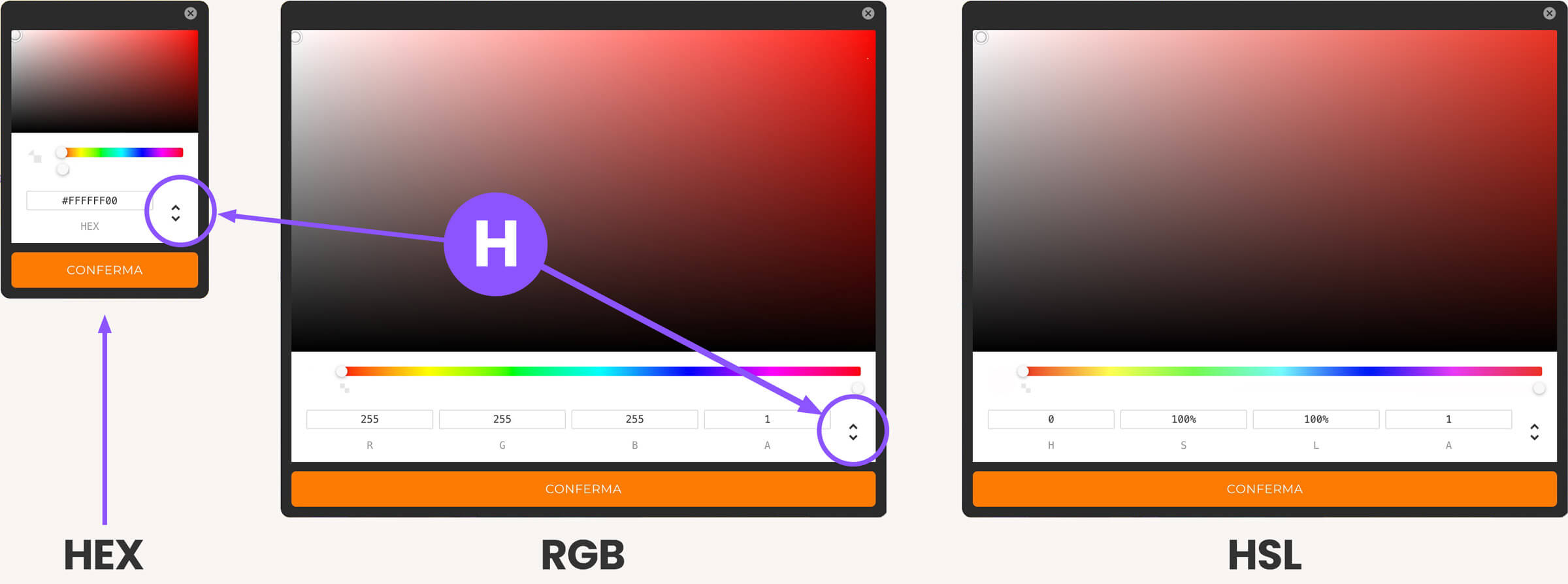
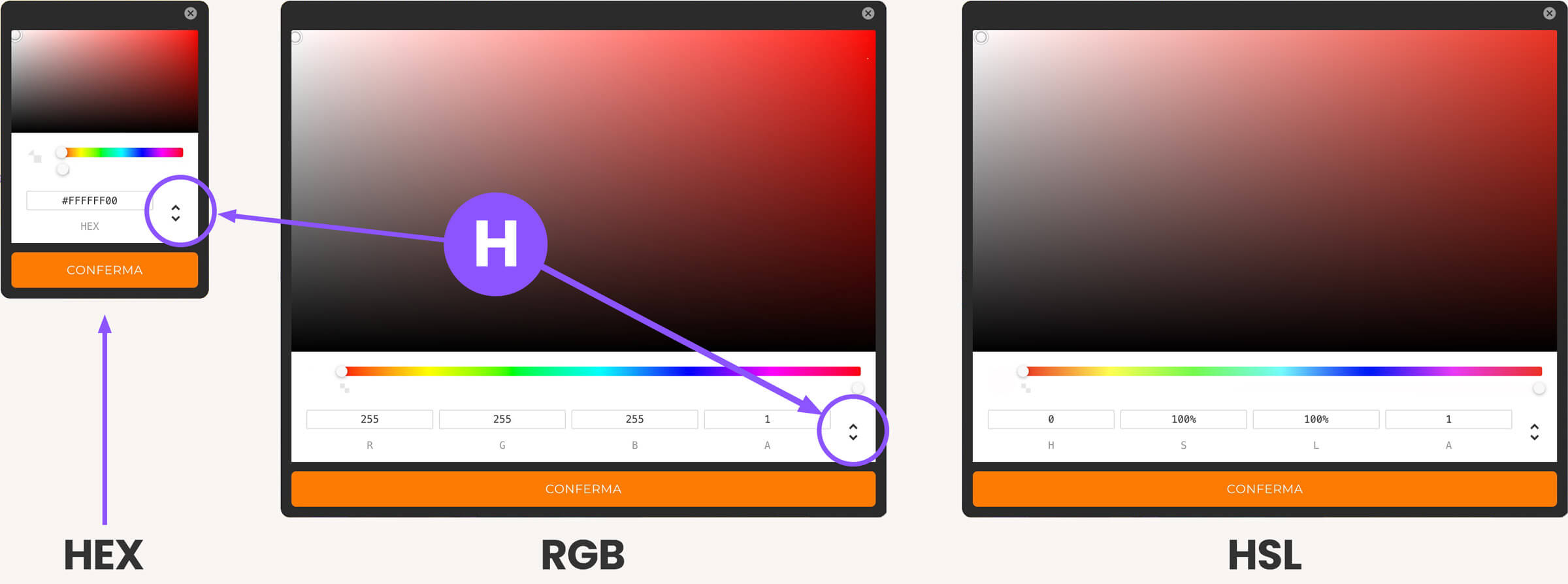
H é possibile cambiare metodo colore:
➜ HEX (default)
scopri di più➜ RGB scopri di più➜ HSL scopri di più
Se volete rendere trasparente un elemento, basta utilizzare il selettore I
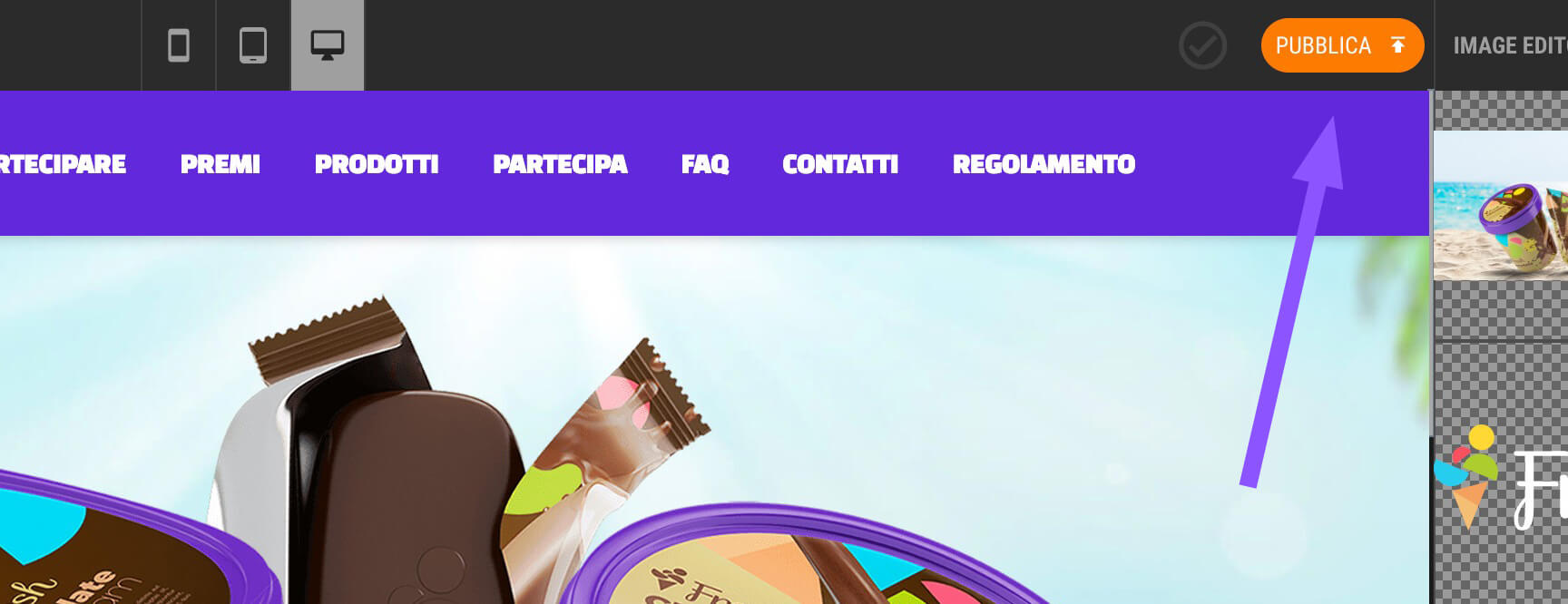
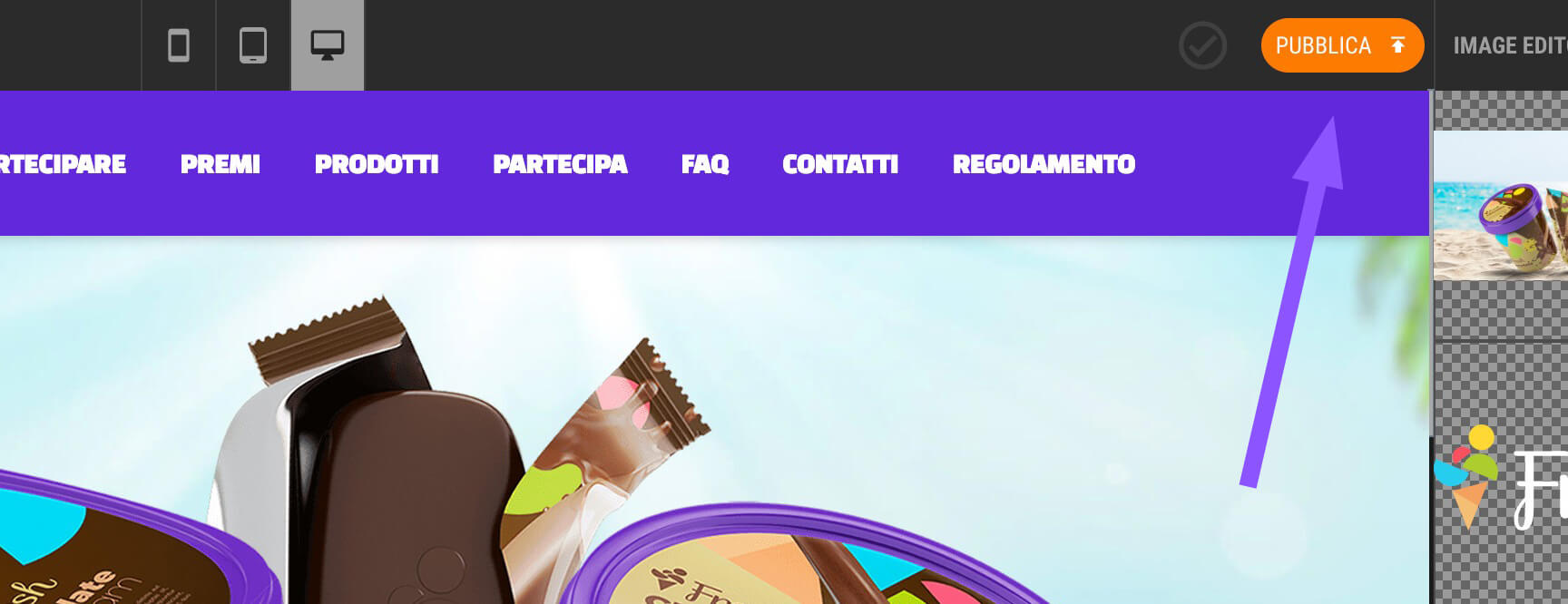
❗Dopo aver effettuato le modifiche, cliccare sul bottone "Pubblica" per salvare.