Winkipedia →
manual →
Site design →
Customize colorsCustomize colors
It is possible to change the colors of the various elements of the pages, such as the background color, the menu, the texts, the boxes, the CTA, the footer and more.
This section of the guide is based on the current editor,
but we have exciting news to share!
Starting in September 2024, 🚀 the new editor will be launched. It will be more powerful, more intuitive, and will offer a unique experience for creating truly exceptional websites.
Stay tuned for more updates!
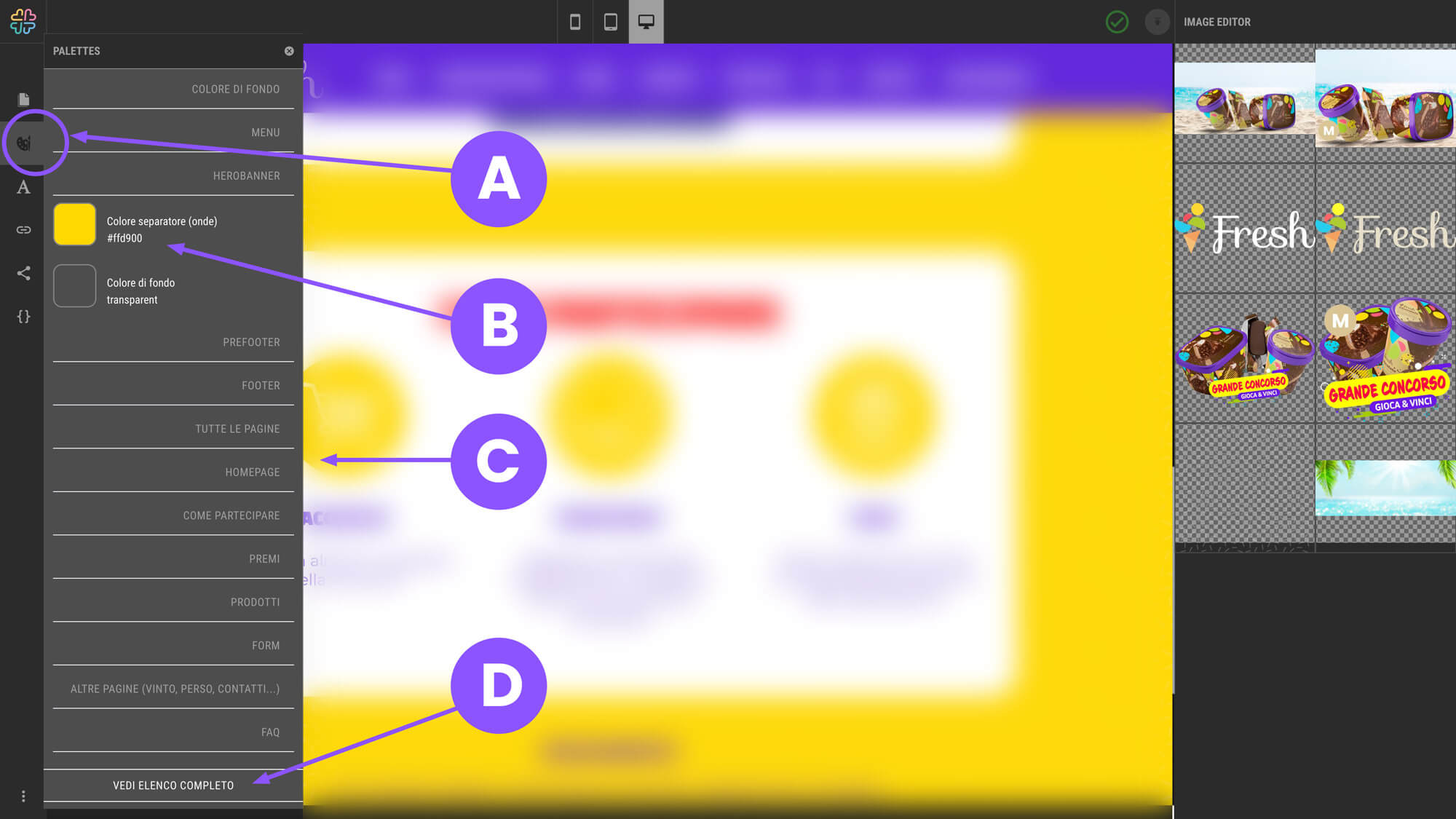
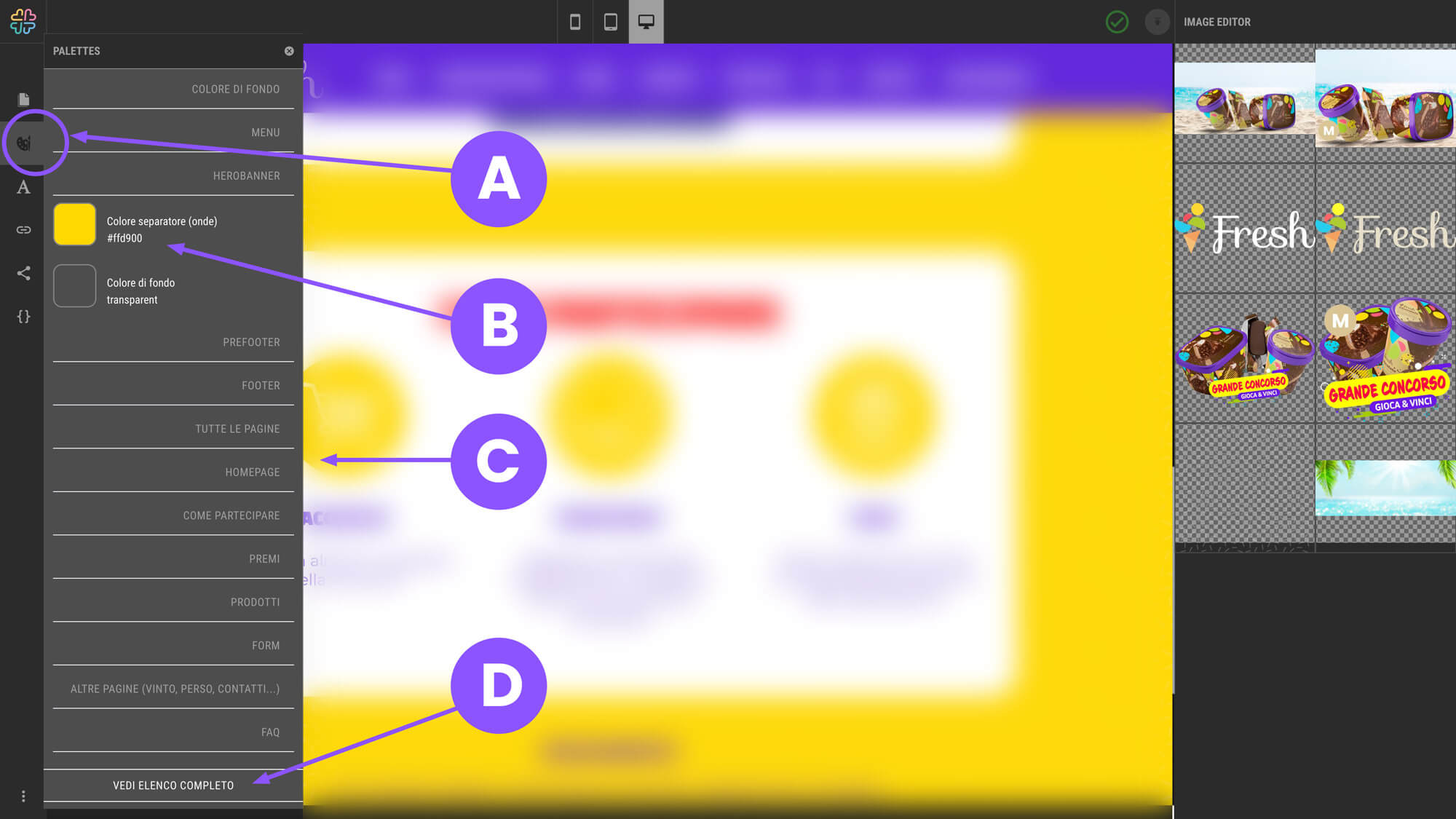
By clicking onPalette icon in the left column A The complete list of colors used on the site opens, divided by groups.

B Button to change the individual color Clicking on the tile opens the Color Picker that allows you to change the color.
C Color groups By clicking on the name of a group, the list of colors used will open.
D Clicking on the inscription opens all groups C , showing thefull list of the colors used on the site.
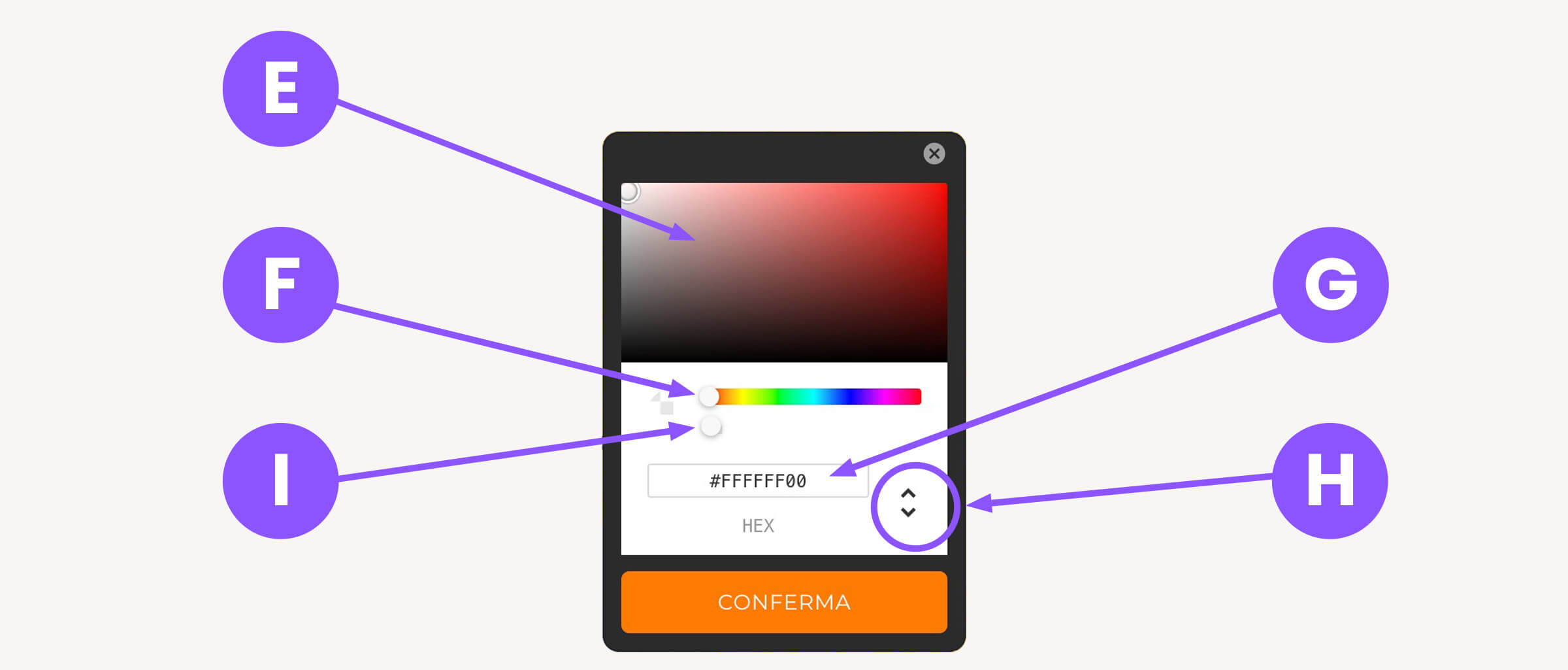
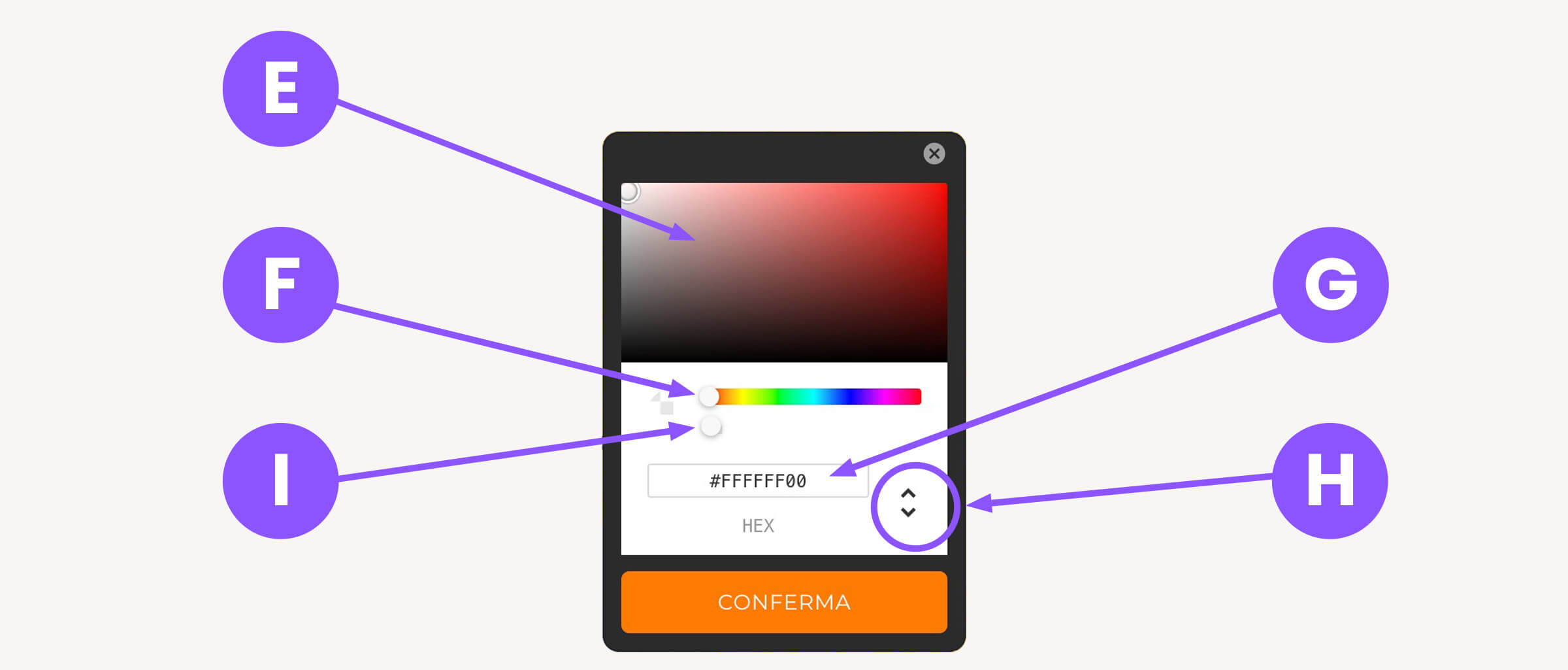
Click on any color tile B To open the Color Picker (color selector) and then proceed with the changes.
You can move the cursor inside the color window AND and use the selector F to change the tint or, for a more accurate choice, enter the hexadecimal (HEX) value directly in the input field G.

By clicking on the button
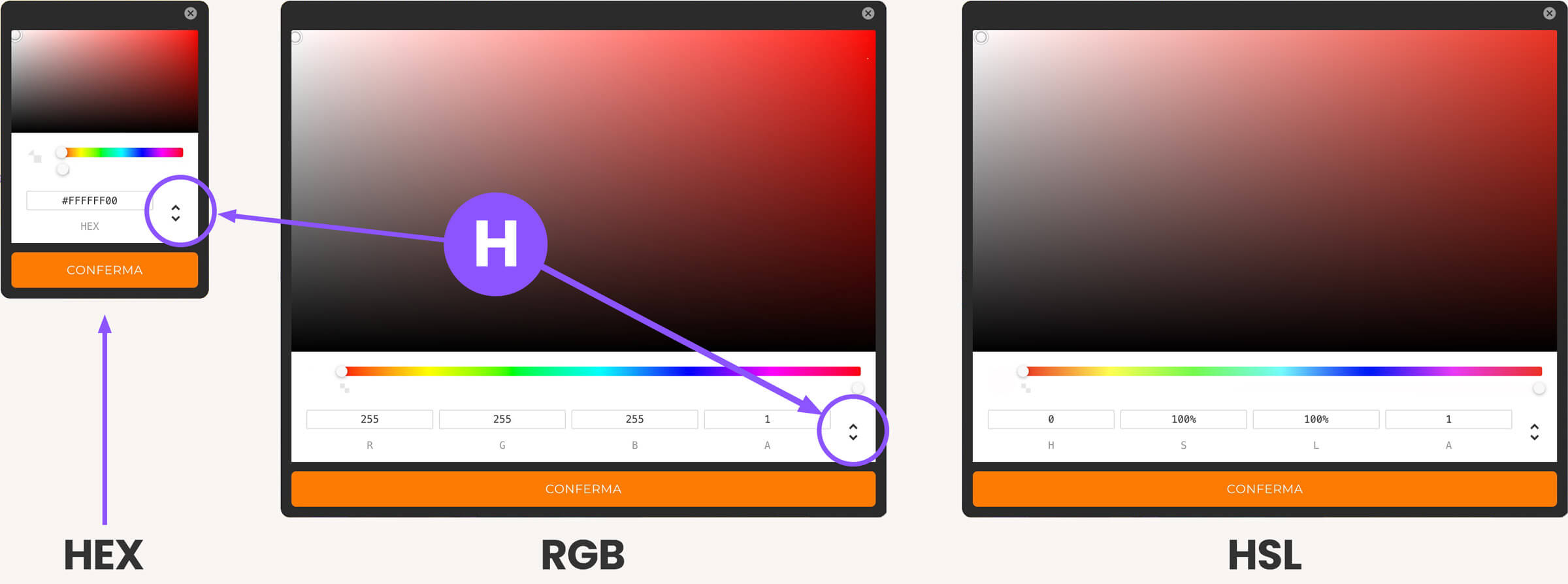
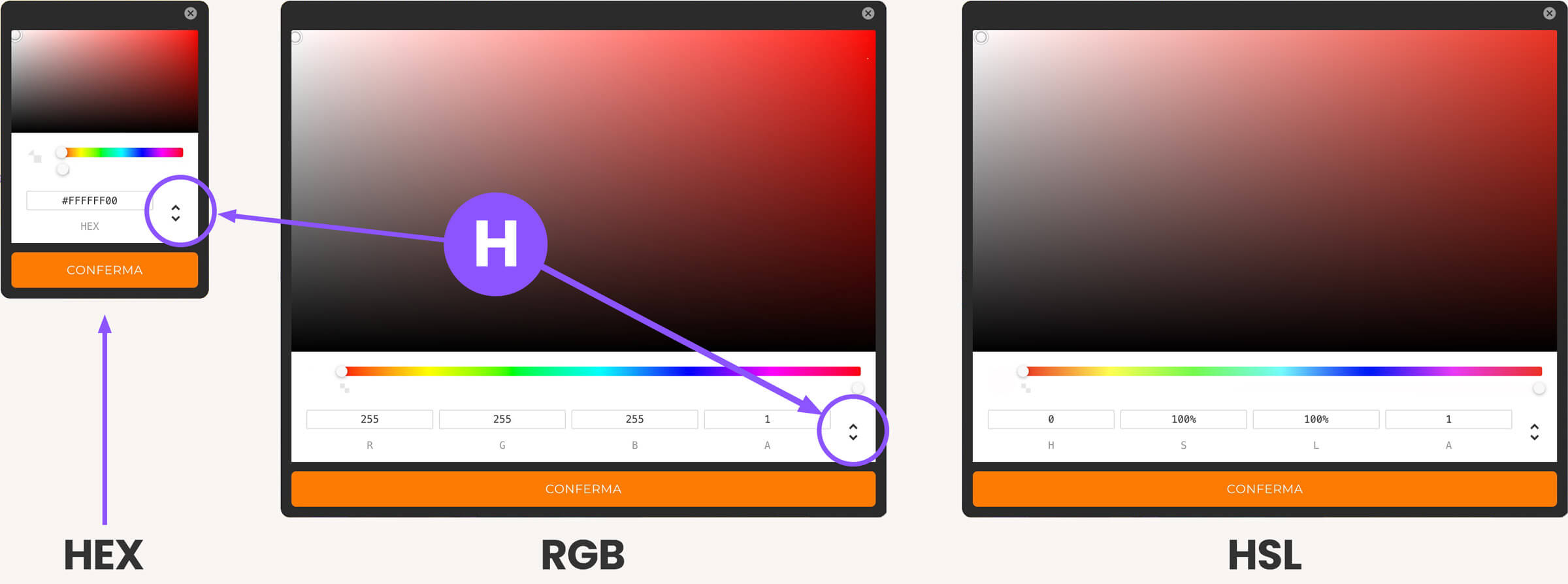
H It is possible to change color method:
➜ HEX (default)
find out more➜ RGB find out more➜ HSL find out more
If you want to make an element transparent, just use the selector I
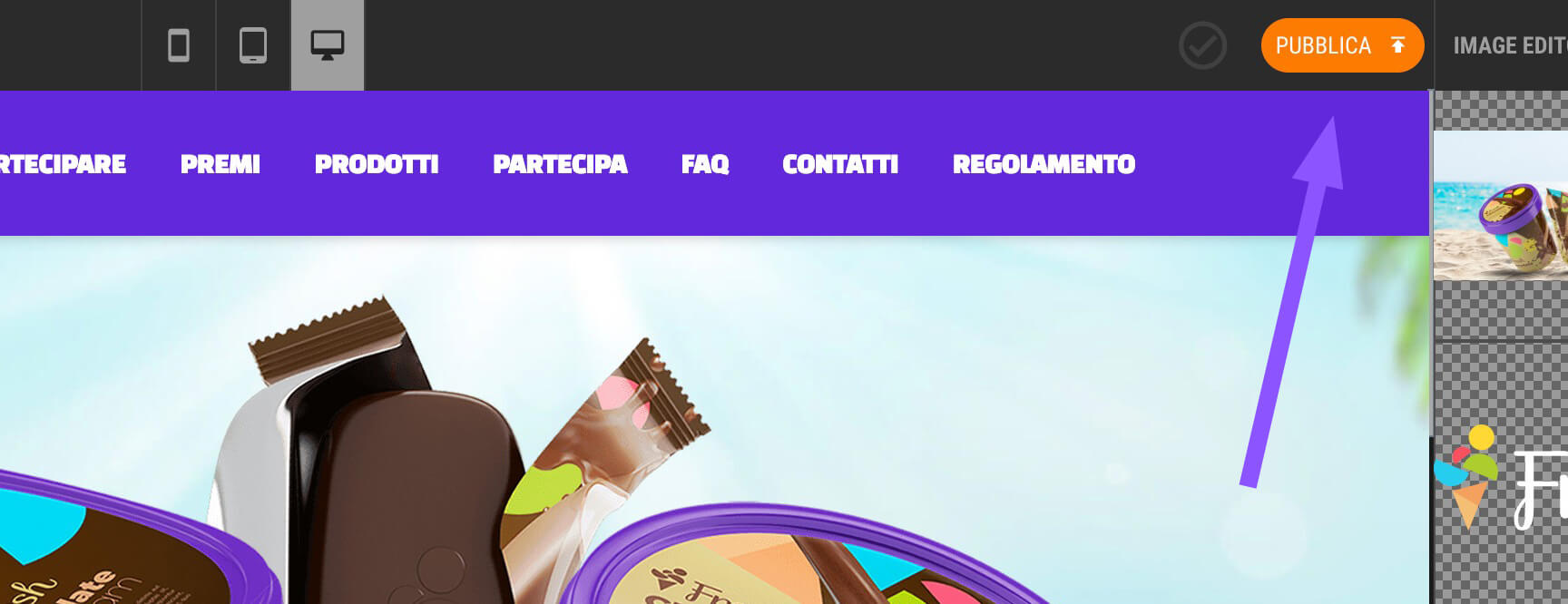
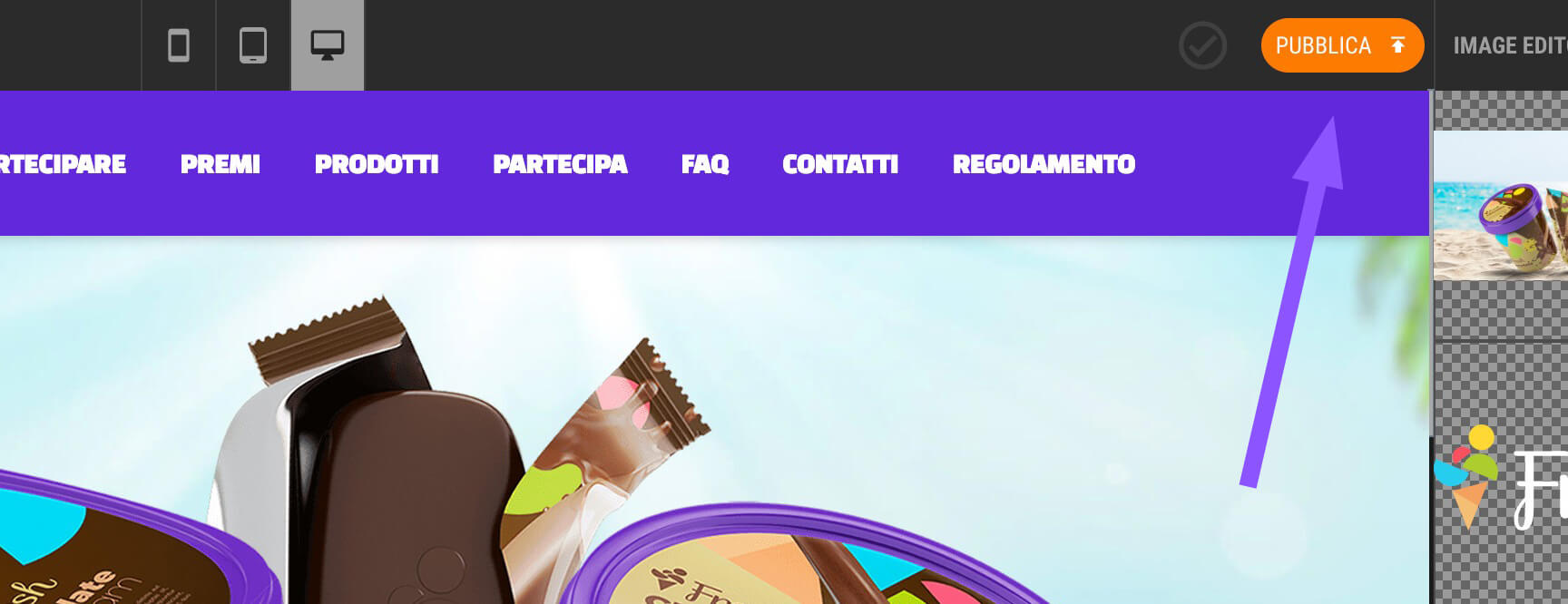
❗ After making the changes, click on the 'Publish' button to save.